R Markdown
Reproducible Reporting with R Markdown
Thiyanga S. Talagala
Packages
install.packages("rmarkdown")
install.packages("knitr")
Packages
install.packages("rmarkdown")
install.packages("knitr")
Additional packages
install.packages("tidyverse")
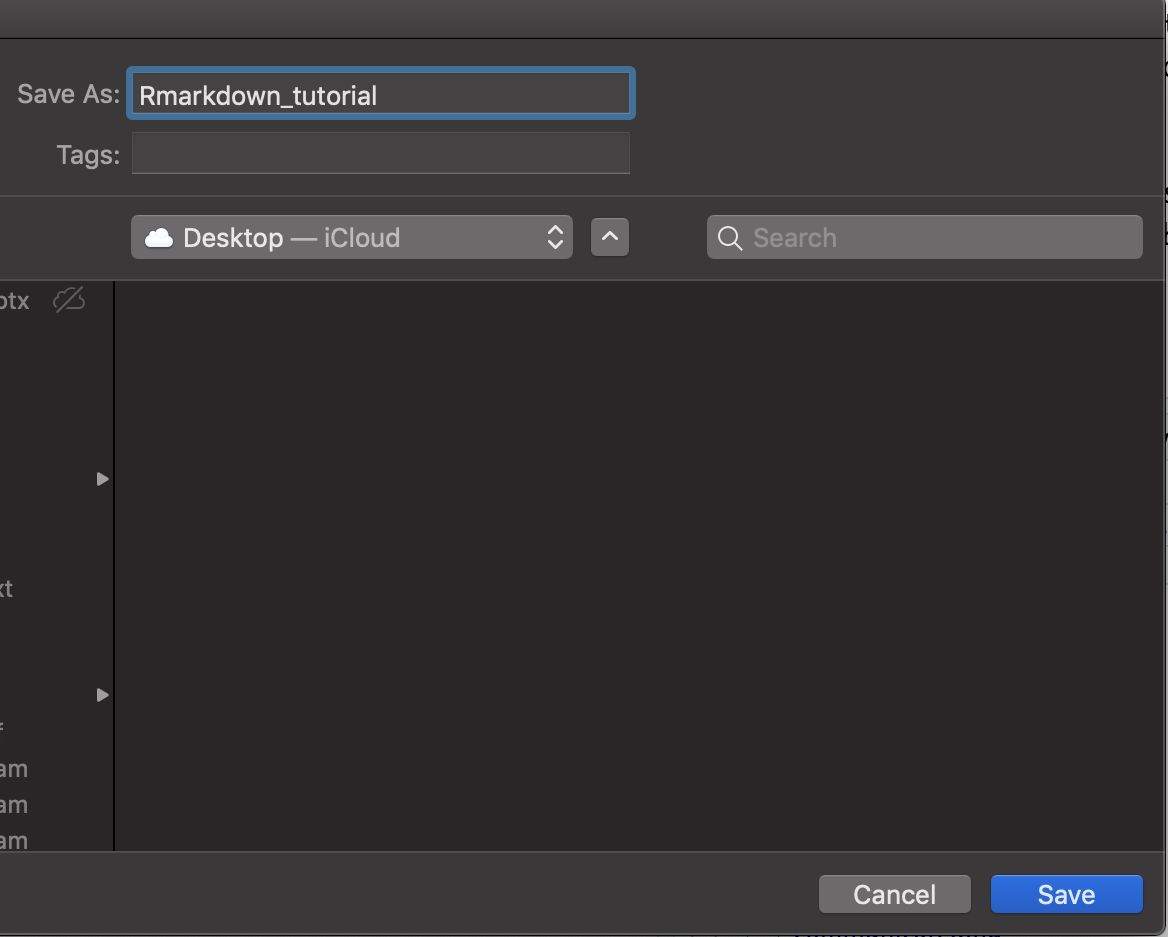
Creating an R Markdown document
Select a folder to save the document

Give a name to the document

Introduction to R Markdown
R Markdown is a file format for making dynamic documents with R.
R Markdown allows you to organize your code, outputs, content and commentary in one place.
These documents are self-contained and fully reproducible which makes it very easy to share.
R Markdown document is written in markdown.
Markdown is one of the world's most popular markup language.
- R Markdown (in R)
- Jupyter Notebooks (in Python)
Advantages
For communicating to decision makers, who want to focus on the results and conclusions, not the code behind the analysis.
For collaborating with other data scientists, who are interested in both your conclusions, and how you reached them (i.e. the codes that you used to take the outputs).
As an environment in which to do data science, as a modern day lab notebook where you can capture not only what you did, but also what you were thinking.
From R for Data Science by Hadley Wickham and Grrett Grolemud.
Change header
Code
# Header 1## Header 2### Header 3Output
Header 1
Header 2
Header 3
Add content
Code
# Header 1This is section 1.## Header 2This is section 1.2### Header 3This is section 1.2.1Output
Header 1
This is section 1.
Header 2
This is section 1.2
Header 3
This is section 1.2.1
Add R codes
Code

Output
rnorm(2)## [1] 0.007000683 0.873500480Chunk options
eval = FALSE- prevents the code from being evaluatedinclude = FALSE- runs the code but doesn't show it in the final documentecho = FALSE- prevents the code but not the results from appearingmessage = FALSE- prevents messages from appearing in the finished fileresults = "hide"- hides the printed outputerror = TRUE- causes the render to continue even if the code returns an error
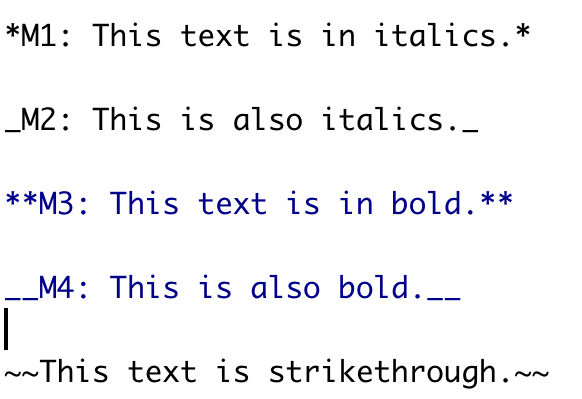
Text formatting
Code

Output
M1: This text is in italics.
M2: This is also italics.
M3: This text is in bold.
M4: This is also bold.
This text is strikethrough.
Mathematical Equations
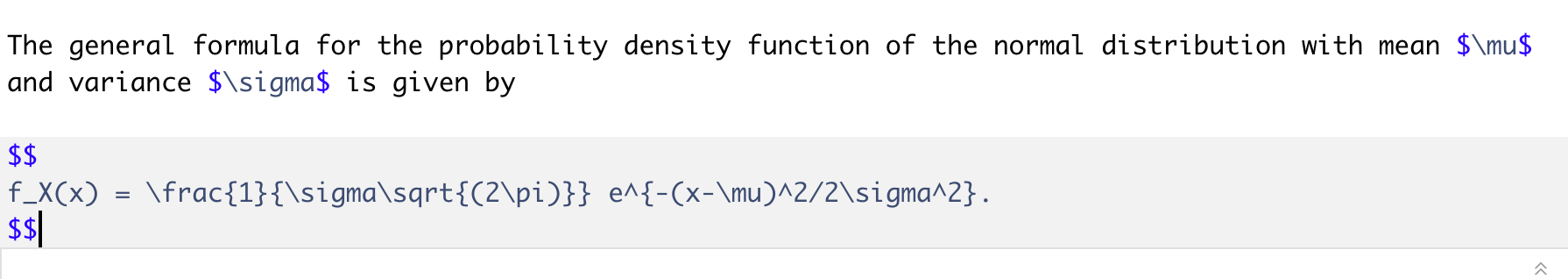
The code:

Output:
The general formula for the probability density function of the normal distribution with mean μ and variance σ is given by
fX(x)=1σ√(2π)e−(x−μ)2/2σ2.
How to type Greek letters?
Please read my blog post here:
https://thiyanga.netlify.app/post/greekletters/
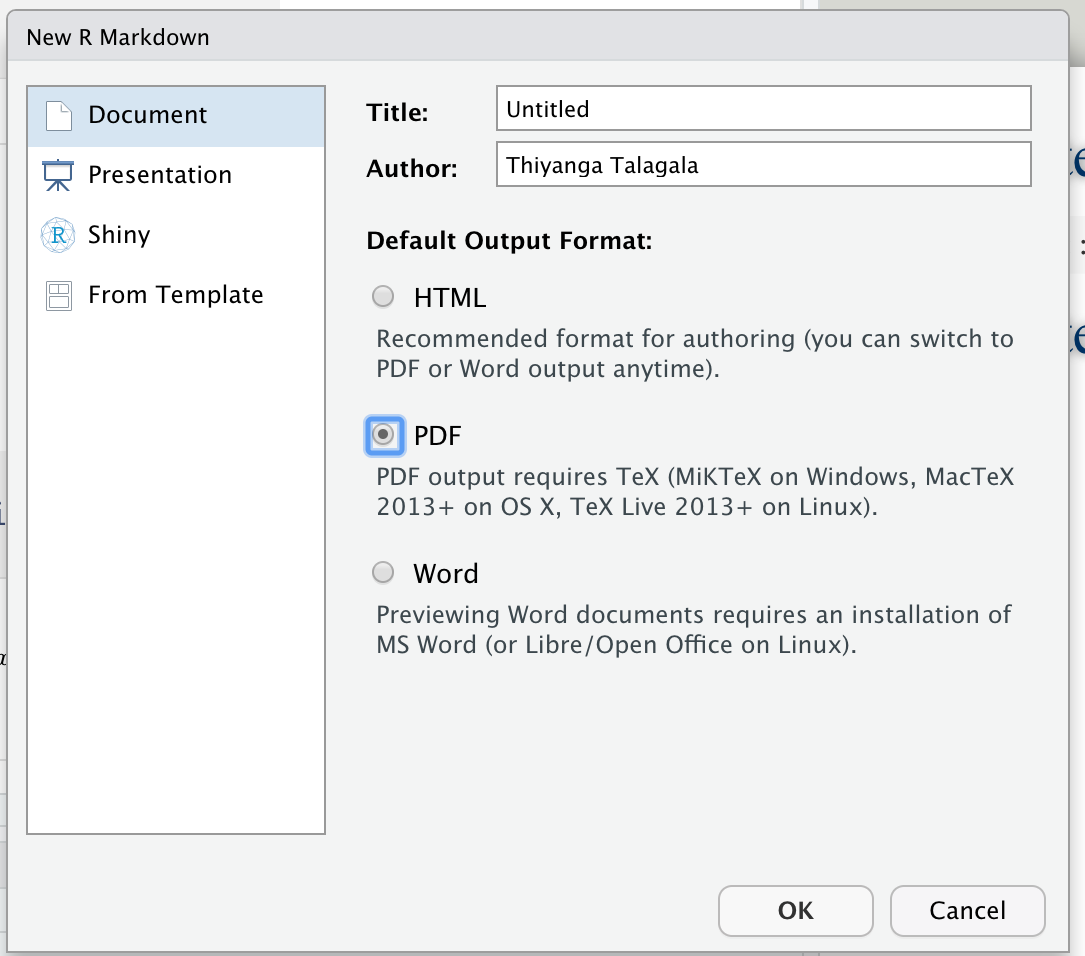
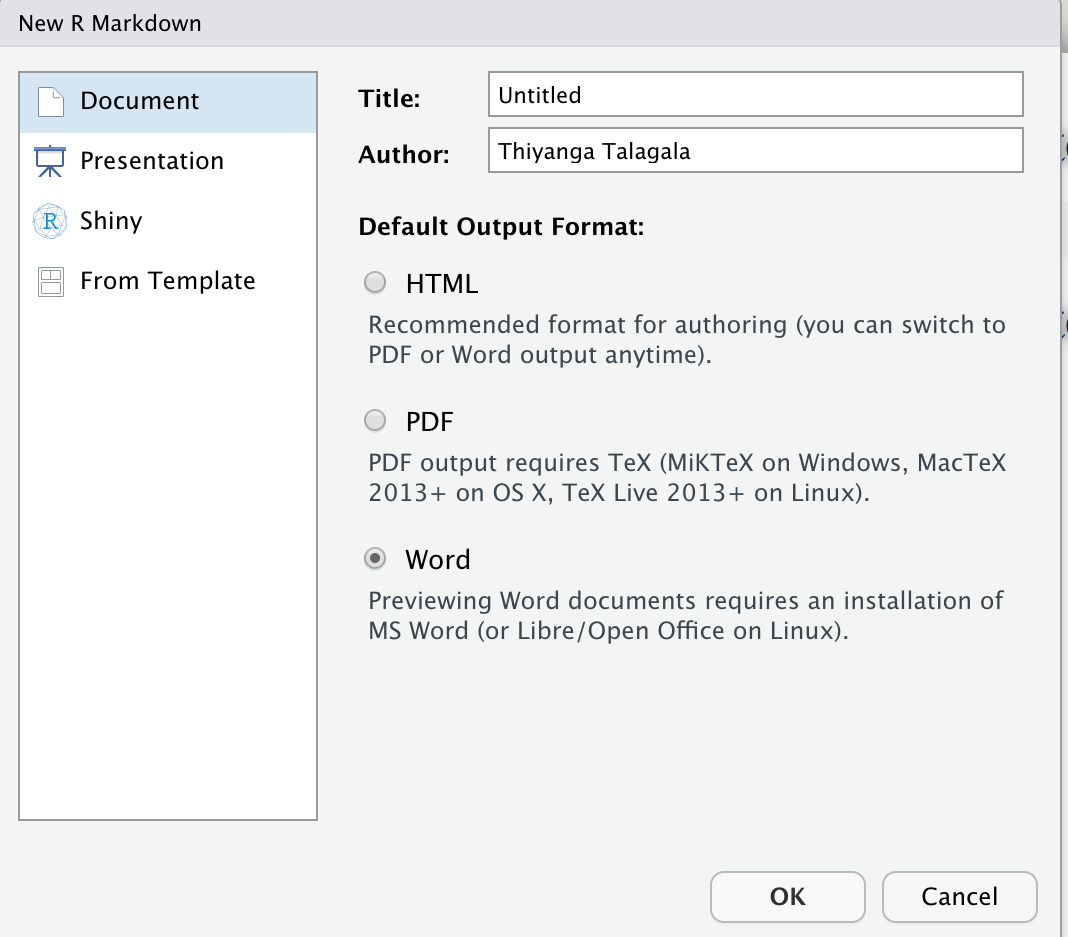
Generate PDF and WORD documents
Create a PDF document

Requires (MiKTex on Windows, MacTex 2013+ on OS X, Tex Live 2013+ on Linux) OR
Install tinytex in R. Type the following code on R Console.
tinytex::install_tinytex()Create a Word document

Requires an installation of MS Word.
R Markdown Demonstration
Download Rmarkdown_practical_lesson1.Rmd
Download sampleimage.jpg
Before running the file
Rmarkdown_practical_lesson_2021.Rmd, saveRmarkdown_practical_lesson_2021.Rmdandsampleimage.jpginto your current working directory.Follow the video lecture for instructions.